ゴールドブログ初期設定のやり方を解説|ブログ初心者向け

- GOLD BLOGテーマを購入したけど、次はどうしたらいいですか?
- ゴールドブログの初期設定のやり方が知りたい。
- とりあえず記事を書けるようにするためには、どうすればいいですか?
このような悩みを解決できる記事を書きました。
この記事で解説しているゴールドブログ初期設定のやり方を実践すれば、ブログ初心者でも記事を書くための下準備が完了します。
![]()
GOLD BLOGテーマを利用してる僕が解説しますね!
初期設定には1時間くらいかかるので、休憩しながら落ち着いて設定を終わらせましょう。
「まだGOLD BLOGテーマを購入・導入していない」という方は、以下の記事を参考にくださいね!
» GOLD BLOGテーマの購入&導入手順|ブログ初心者向け完全ガイド!
ゴールドブログ初期設定の手順

ゴールドブログの初期設定は、以下の流れで進めていきます。
初期設定には1時間くらいかかるので、休憩しながら落ち着いて設定を終わらせましょう。
![]()
1つずつ進めていきましょう!
ステップ①:一般設定
まずは一般設定からサイト名やキャッチフレーズなど設定をしていきます。

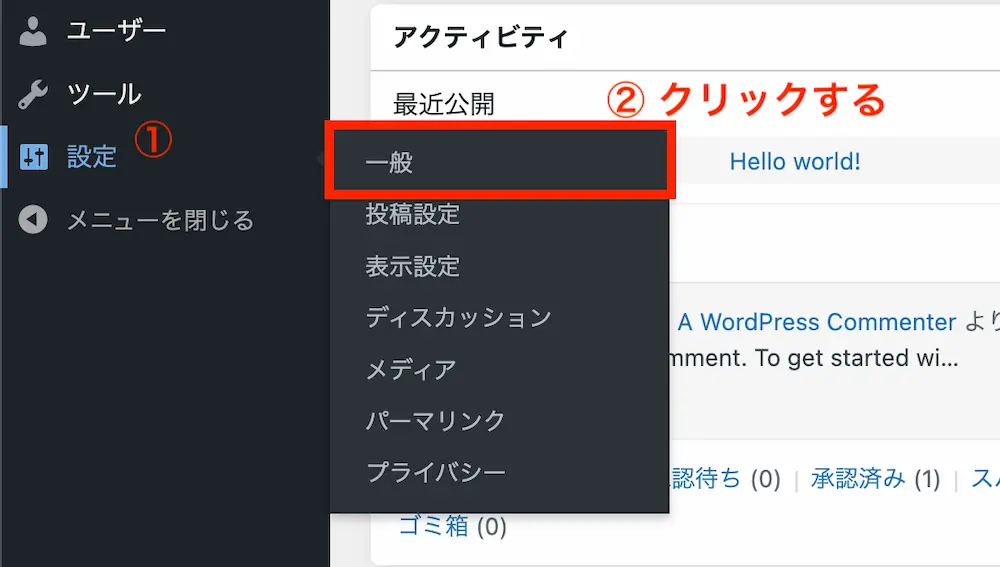
WordPressの管理画面にログインをしたら、左サイドバーから「設定」→「一般」の順に開きます。
- アドレスバーにhttps:// [ドメイン名] /wp-admin/と入力する。
- 設定した「ログインID」と「パスワード」を入力して、ログインをクリックする。
※ [ドメイン名]は自分のブログのドメイン名を入力してください。

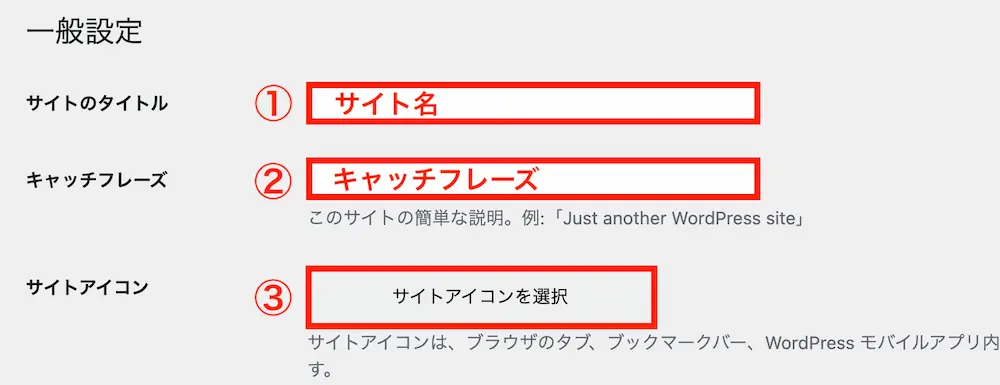
設定する項目は、以下の5つになります。
- サイトのタイトル:ブログの名前を入力する
- キャッチフレーズ:ブログのキャッチフレーズを入力する
- サイトアイコン:サイトアイコンをアップロードする(任意)
キャッチフレーズとは?
あなたが運営しているブログのテーマや特徴を一言で表した文章のこと。
文字数は40字以下がおすすめ!
内容の入力と選択が終わったら、変更を保存をクリックしましょう。
![]()
「設定を保存しました。」と表示されれば、設定が反映されています!
ステップ②:パーマリンク設定
ブログの記事やページのURL(パーマリンク)の設定をしていきます。

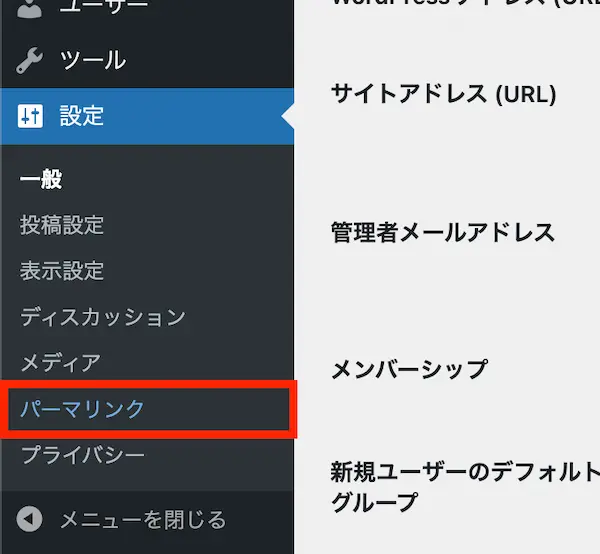
WordPressの管理画面から「設定」→「パーマリンク」の順にクリックしましょう。

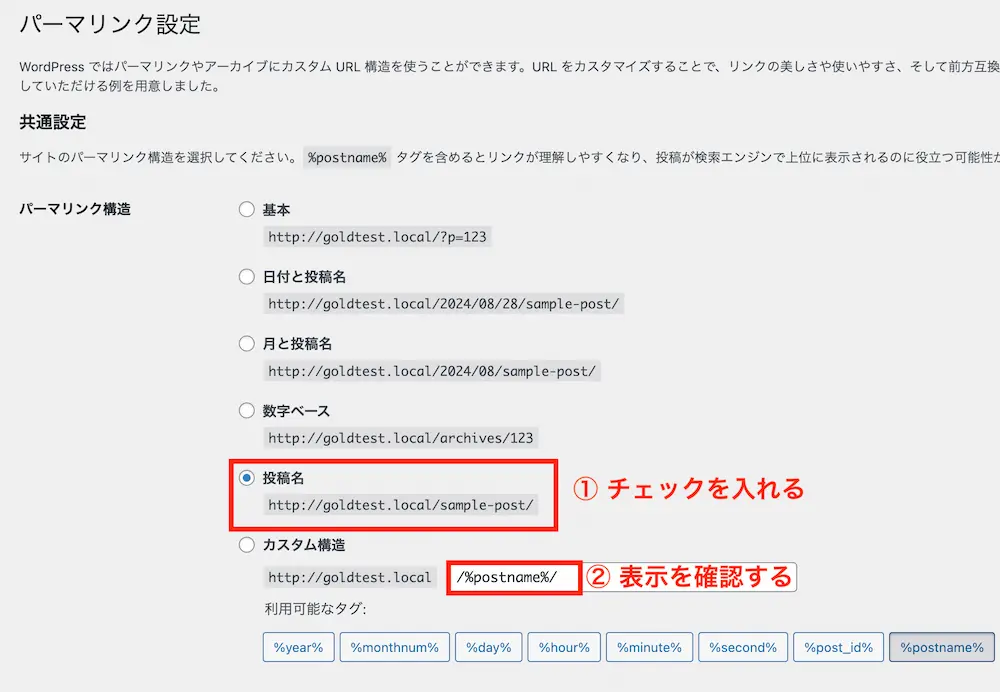
「パーマリンク構造」の項目で、「投稿名」にチェックを入れます。
カスタム構造の欄に「/%postname%/」と表示されたのを確認したら、変更を保存をクリックします。
「パーマリンク構造を更新しました。」と表示されれば、完了です。
ステップ③:プロフィール設定
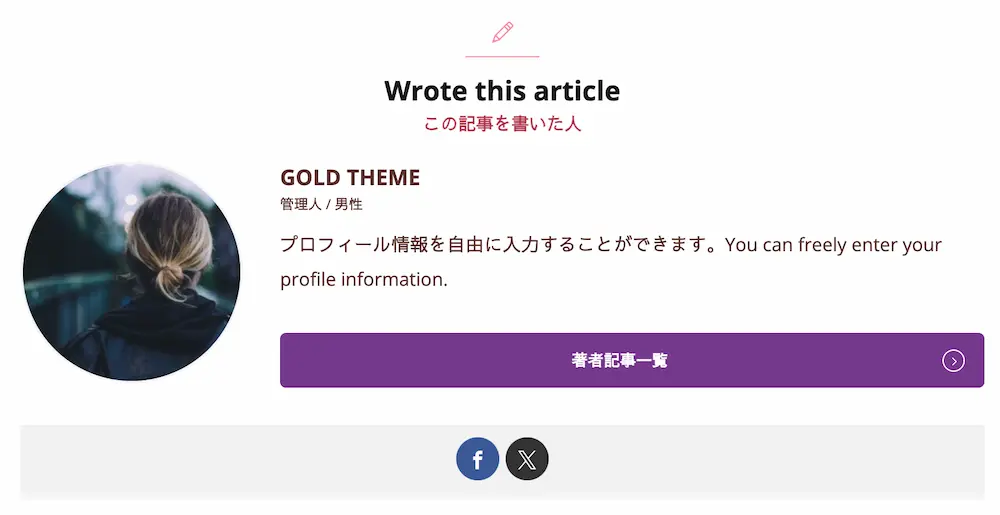
引用:ゴールドブログデモサイト01| GOLD THEME
ブログ上に運営者情報として、自分のプロフィールを設置できます。
運営者のプロフィールを書いておくことで、読者に安心感や信頼感を与えられるメリットがあるので設定しておきましょう!
![]()
「どんな人物が記事を書いたの?」という読者の疑問に答えられます。

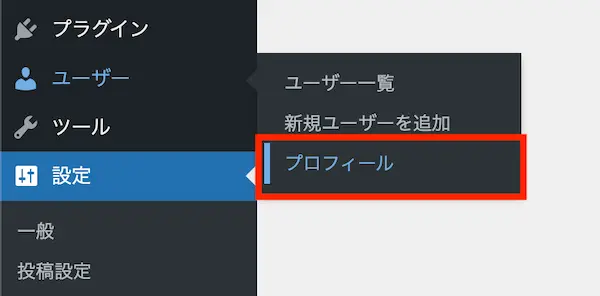
管理画面から「ユーザー」→「プロフィール」の順に開きます。

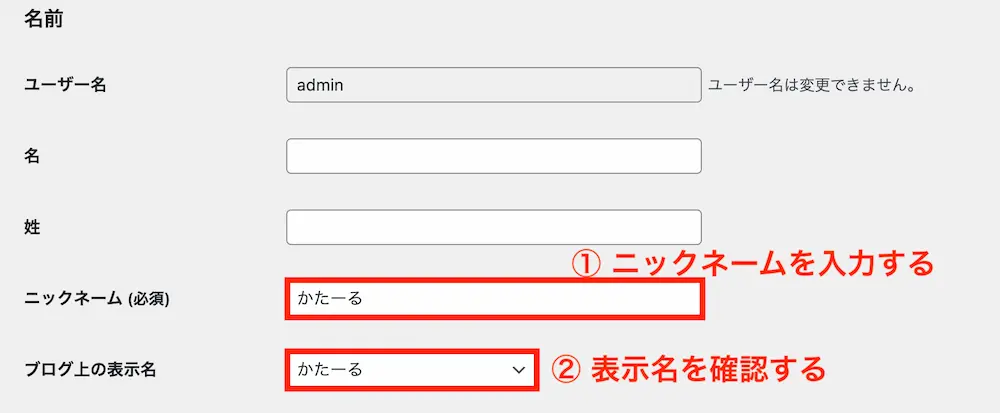
- ニックネーム (必須):ブログ上に表示させる名前
- プロフィール情報:ブログ上に表示させるプロフィール
- プロフィール画像:任意
「ブログ上の表示名」でニックネームが選択されているのを確認したら、プロフィールを更新をクリックします。
「プロフィールを更新しました。」と表示されればOKです。
ステップ④:デザイン・カラー設定
ここからはブログのデザインやカラーの設定をしていきます。
GOLD BLOGテーマでは、サイトのデザインを設定する方法が2つがあります。
- 方法①:「デザイン着せ替え機能」を利用してデザインを設定する
- 方法②:1から自分でサイトのデザインを設定する
デザイン着せ替え機能とは
プロが制作したデモサイトと同じデザインに、ワンクリックで着せ替えできる機能のこと。

ブログ初心者には「デモサイトと同じデザインに着せ替える」→「気になる部分を個別カスタマイズする」という方法をおすすめします。
理由はシンプルに、デザイン着せ替え機能を使った方が、おしゃれで見やすいサイトがすぐに手に入るからです。
ブログのデザインに時間をかけるよりも、その時間を記事を書く時間にした方が収益化までの道のりも短くなります。
この記事ではデザイン着せ替え機能を使うことを前提に解説していきますね。
デザイン着せ替え機能
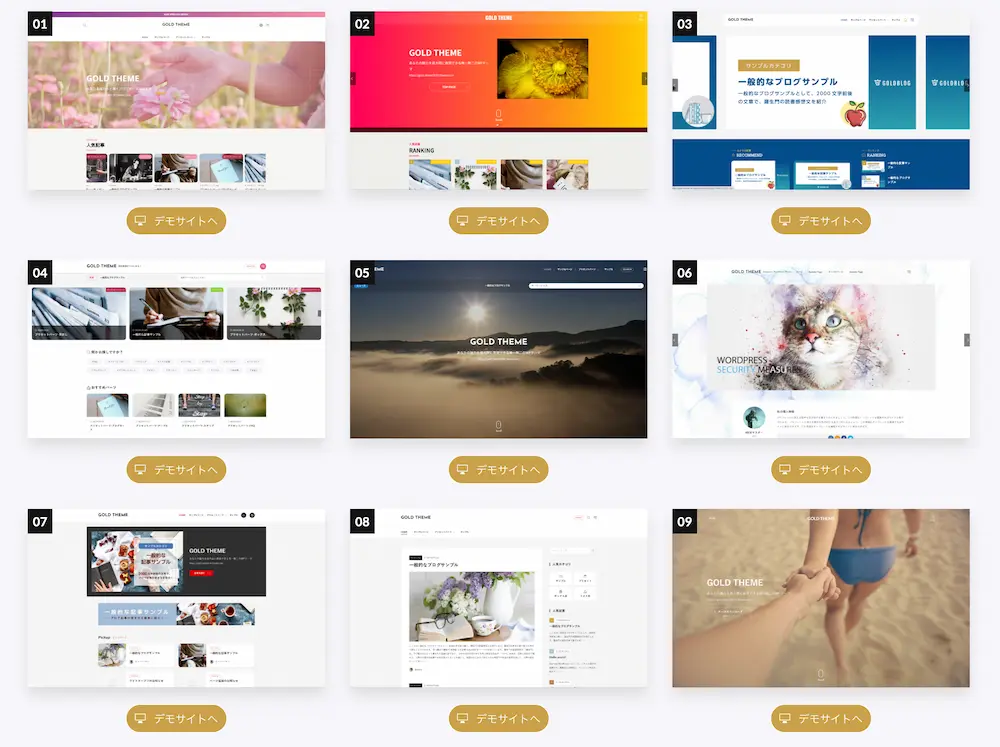
デザイン着せ替え機能を使うには、管理画面から「テーマ設定」→「一般」→「着せ替え設定」の順に開きます。

- デモサイトの中から着せ替えたいデザインを決める
- 「スタイル」から着せ替えるデザインを選択する
- 着せ替え設定を保存するをクリックする
詳しいデザイン着せ替え機能の使い方は、こちらの記事で解説しています。
» 【ゴールドブログ】デザイン着せ替え機能の使い方!デモサイト9選
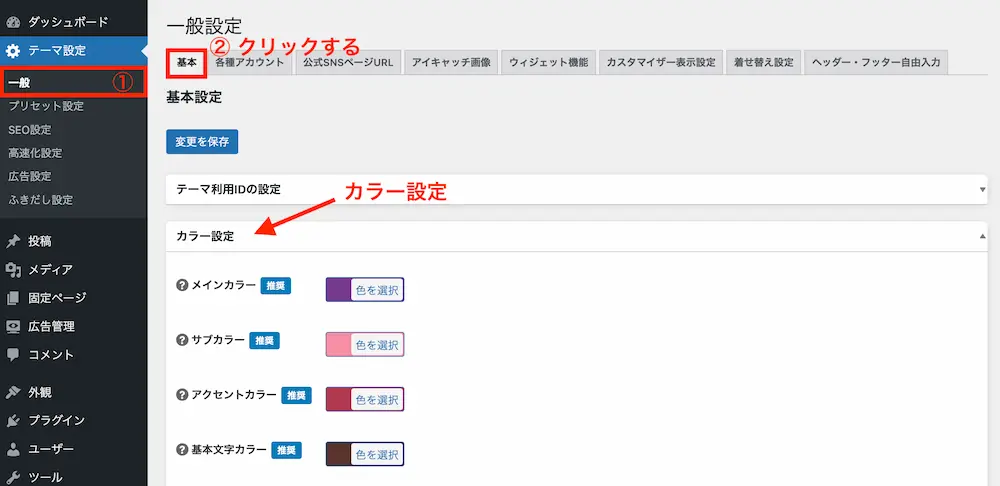
カラー設定
デザイン着せ替え機能で着せ替えたサイトの色を変更するには、カラー設定から設定します。

管理画面から「テーマ設定」→「一般」→「基本」→「カラー設定」の順に開きます。
- メインカラー
- サブカラー
- アクセントカラー
- 基本文字カラー
- カラーパレット
- 背景カラー
特に「メインカラー」と「サブカラー」の2種類が、ブログ全体のイメージに大きな影響を与えます。
実際に色を変更してみて、自分好みの合った色合いに調整してください。
![]()
設定を保存するときは、変更を保存を忘れずにクリックしてくださいね!
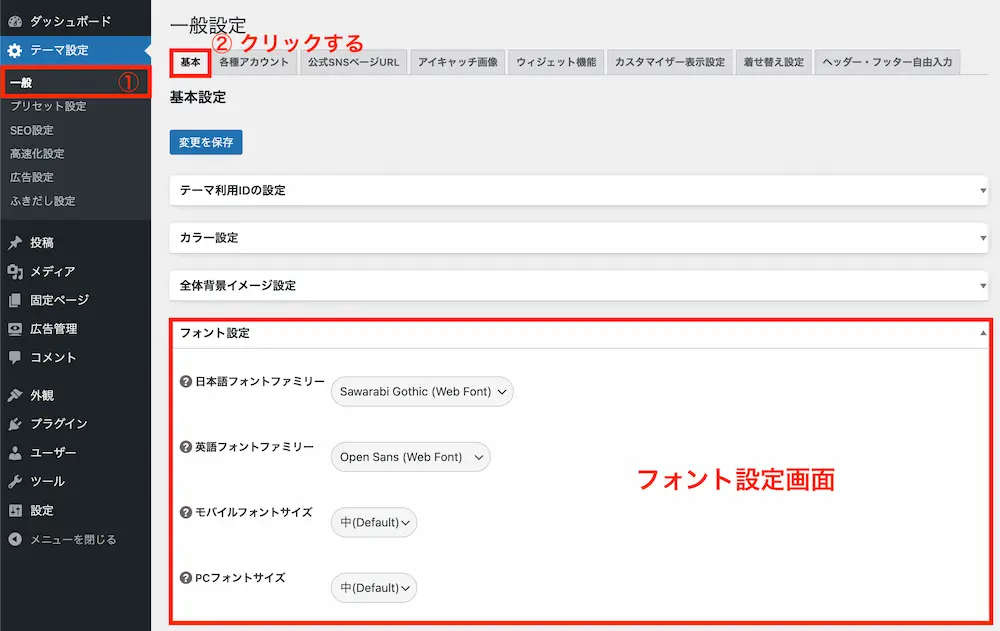
フォント設定
文字フォントを変更するには、「基本設定」の「フォント設定」から設定します。
管理画面から「テーマ設定」→「一般」→「基本」→「フォント設定」を開きましょう。

- 日本語フォント
- 英語フォント
- モバイルフォントサイズ
- PCフォントサイズ
ゴールドブログでは見やすいフォントが厳選されているので、好みに合うフォントを選びましょう!
フォントサイズは「中(Default)」がおすすめです。
ステップ⑤:Google連携に関する設定
続いて、Googleアナリティクスとサーチコンソールの設定をしていきます。
Googleアナリティクスの設定
Googleアナリティクスとは
サイトの訪問者数や行動を分析できるGoogleが提供する無料のアクセス解析ツールです。

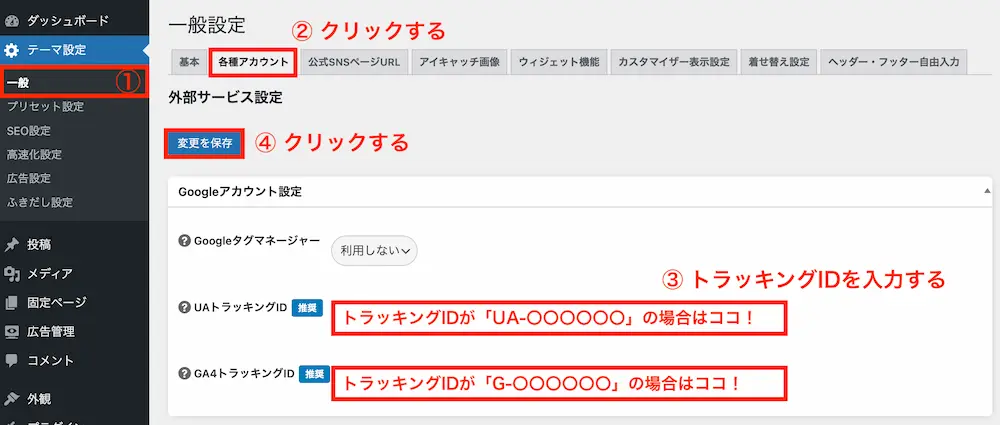
管理画面から「テーマ設定」→「一般」→「各種サービス設定」の順に開きます。
トラッキングIDが「UA-〇〇〇〇〇〇」の場合は「UAトラッキングID」、「G-〇〇〇〇〇〇」の場合は「GA4トラッキングID」にアナリティクスで取得したIDを入力してください。
最後に変更を保存をクリックします。
Googleサーチコンソールの設定
Googleサーチコンソールとは
Google検索結果でのサイトの掲載順位を管理、改善するのに役立つGoogleが提供する無料のツールです。

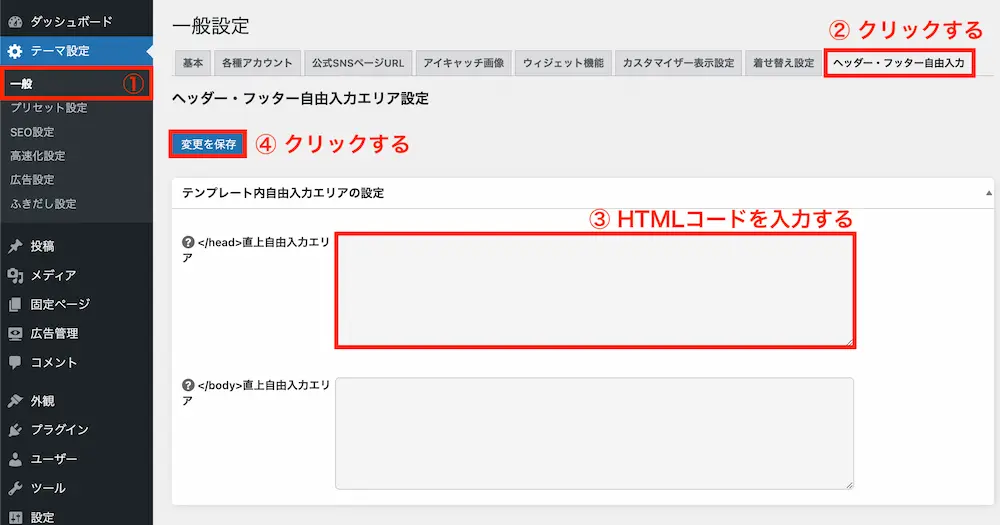
管理画面から「テーマ設定」→「一般」→「フッダー・ヘッター自由入力」の順に開きます。
サーチコンソールで取得したHTMLコードを「</head>直上自由入力エリア」にコピペして、変更を保存をクリックします。
<meta name=”google-site-verification” content=”〇〇〇〇〇〇” />
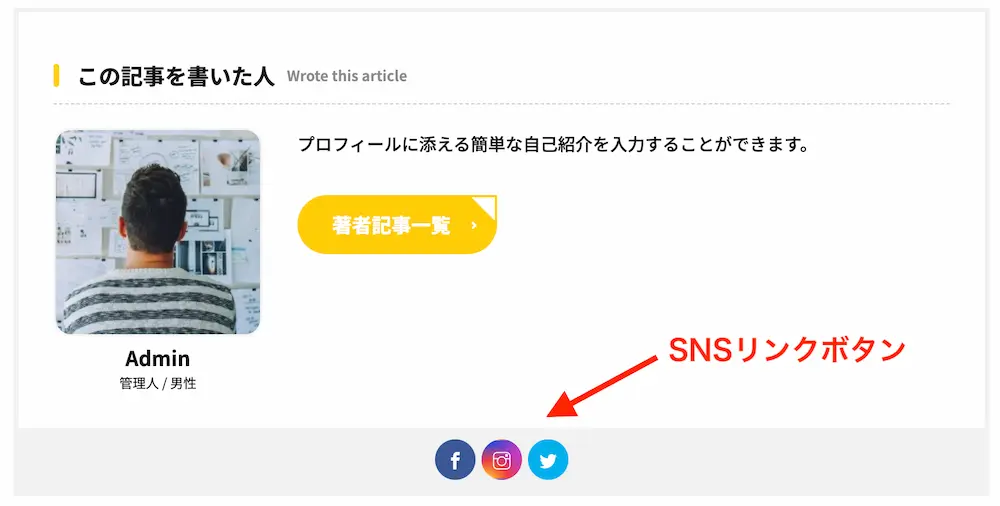
ステップ⑥:SNSの設定
ブログ内に表示できるSNSボタンのリンク先を設定できます。
登録できるSNSのリンクは、次の7種類です。
- X(旧:Twitter)
- YouTube
- LINE

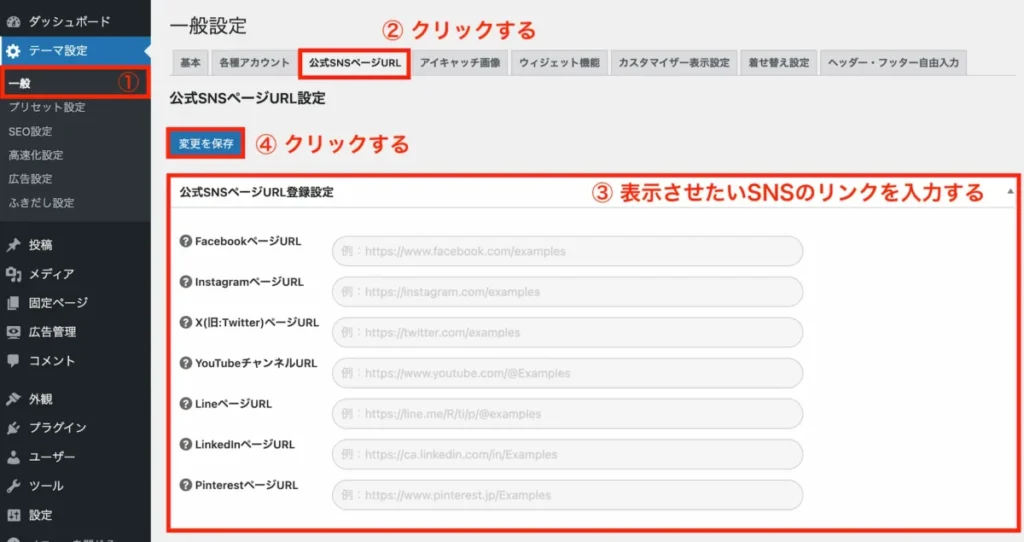
管理画面から「テーマ設定」→「一般」→「公式SNSページURL」の順に開きます。
リンクを表示させたいSNSページのURLを入力したら、変更を保存をクリックしましょう。
ステップ⑦:高速化設定
ページの読み込みや表示速度を高速化させる機能を設定していきます。
サイトの表示速度はSEO対策において、重要な評価項目のひとつです。
![]()
表示速度が早いと、読者の離脱率も下がります!
ゴールドブログにはサイトの高速化機能がはじめから搭載されているので、プラグインを使用しなくても簡単に設定できます。

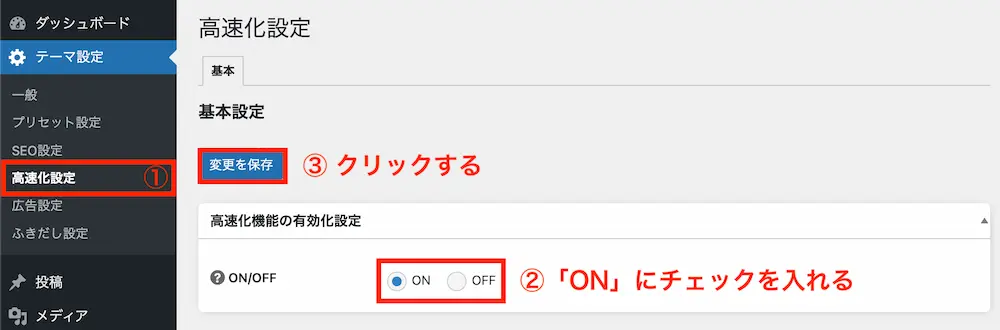
管理画面から「テーマ設定」→「高速化」→「基本」の順に開きます。
初期設定では高速化機能がOFFになっているので、「ON」にチェックを入れて変更を保存をクリックします。

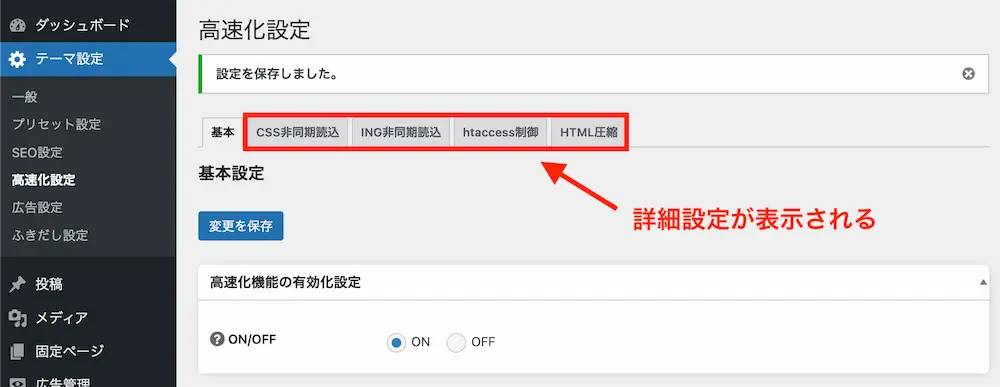
保存が完了すると、高速化設定の設定項目が表示されるようになります。
CSS非同期読込設定
「CSS非同期読込」とは、CSSの読み込むタイミングを遅延させることでページの表示を高速化させる機能です。
CSSとは
サイトの文字の色や配置、デザインの設定やルールが決めるためのプログラム言語です。
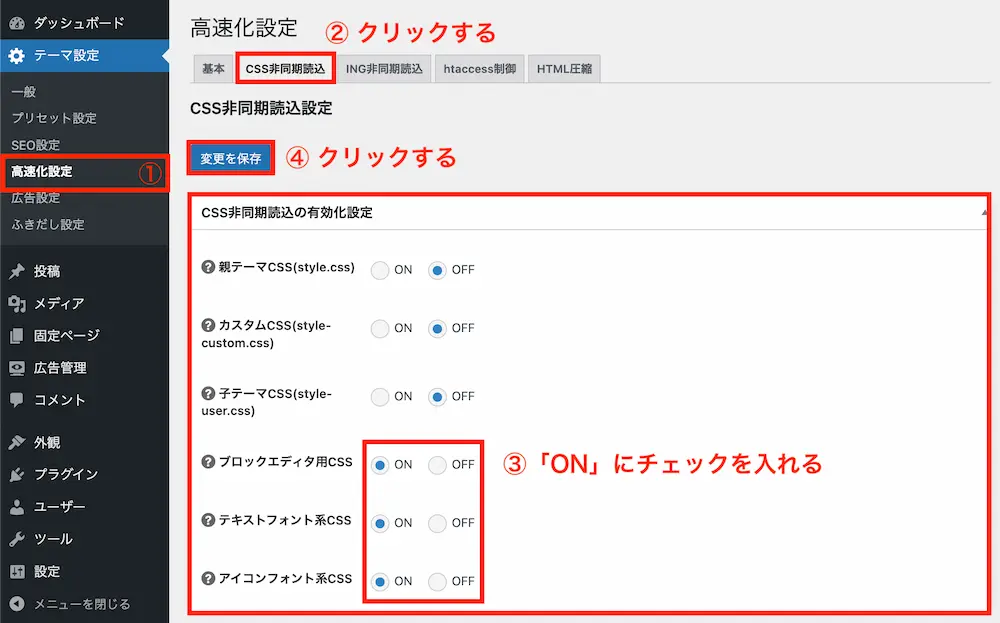
管理画面から「テーマ設定」→「高速化」→「CSS非同期読込」の順に開きます。

- 親テーマCSS(style.css):OFF
- カスタムCSS(style-custom.css):OFF
- 子テーマCSS(style-user.css):OFF
- ブロックエディタ用CSS:ON
- テキストフォント系CSS:ON
- アイコンフォント系CSS:ON
変更をしたら、変更を保存をクリックしましょう。
親テーマやカスタムCSSにオンにすると、サイトを読み込むときに一瞬表示が崩れる場合があるのでオフにしておくのがおすすめです。
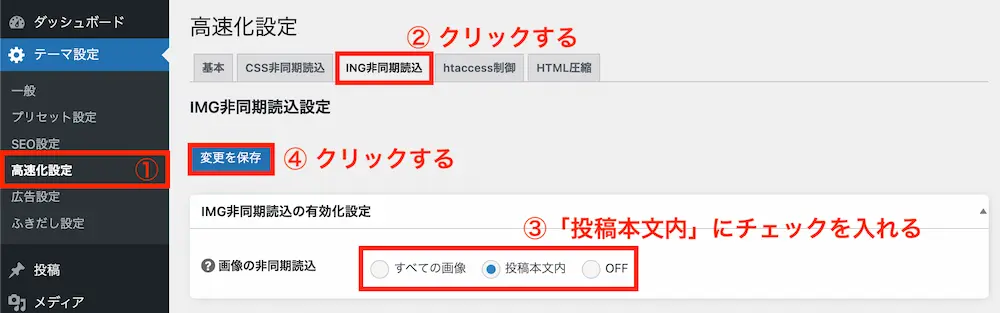
IMG非同期読込設定
「IMG非同期読込」とは、画像の読み込みを遅延させる機能です。
管理画面から「テーマ設定」→「高速化」→「IMG非同期読込」の順に開きます。

「画像の非同期読込」を「投稿本文内」にチェックを入れて、変更を保存をクリックします。
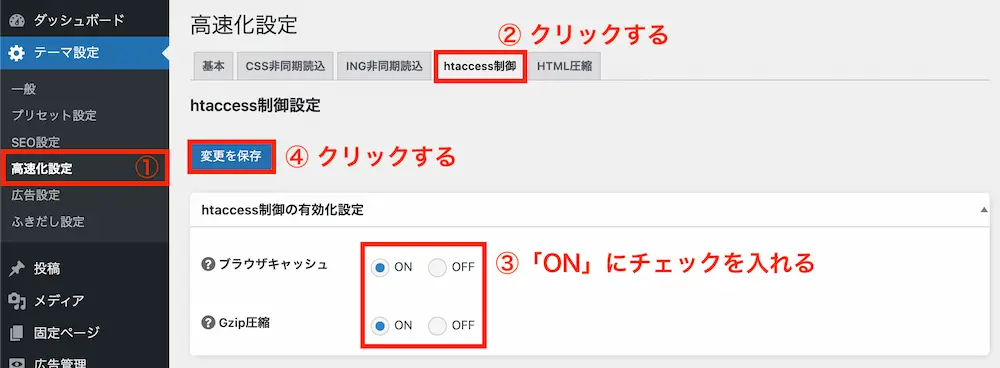
htaccess制御設定
htaccess制御で、以下の2つの機能を設定します。
- ブラウザキャッシュ:読み込んだサイトのデータを一時的にPCやスマホに一時的に保存する機能
- Gzip圧縮:データサイズを圧縮して通信を最適化する機能
設定は管理画面から「テーマ設定」→「高速化設定」→「htaccess制御」の順にクリックします。

- ブラウザキャッシュ:「ON」にする
- Gzip圧縮:「ON」にする
上記の2つにチェックを入れたら、変更を保存をクリックしましょう。
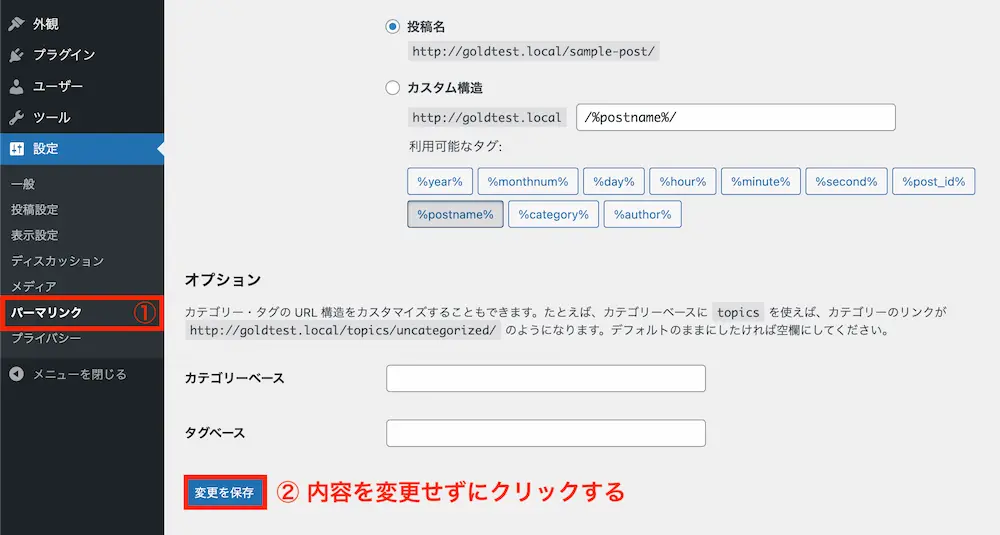
保存が完了したら、管理画面から「設定」→「パーマリンク」の順に選択してパーマリンク設定を開きます。
![]()
ステップ②で設定したページです!

パーマリンクの設定画面を開いたら、内容を変更せずに変更を保存をクリックしたら完了です。
HTML圧縮設定
最後にHTML圧縮の設定をします。
HTML圧縮とは
不要なデータを削減して、サイトのHTMLファイルのサイズを小さくする機能のこと。
無駄なデータを読み込まなくなるので、サイトの表示速度が高速化します。
管理画面から「テーマ設定」→「高速化」→「HTML圧縮」の順に開きます。

「HTML圧縮」を「ON」にチェックを入れて、変更を保存をクリックしましょう。
![]()
以上で高速化の設定は完了です!
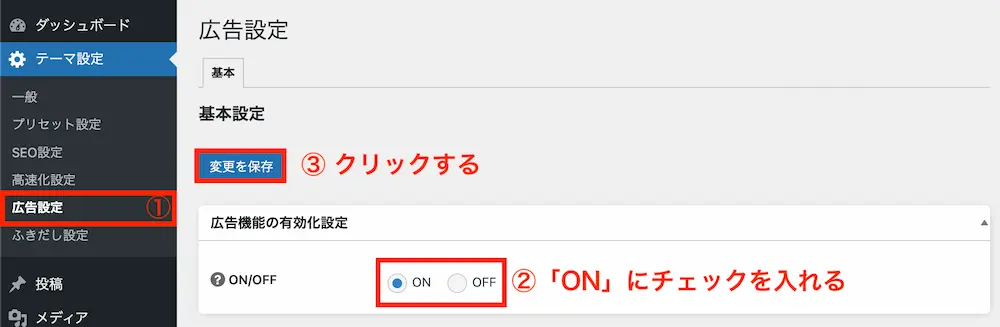
ステップ⑧:広告設定
収益化に必要なGoogleアドセンスやアフィリエイトASPの広告カスタマイズができる機能を有効化させます。
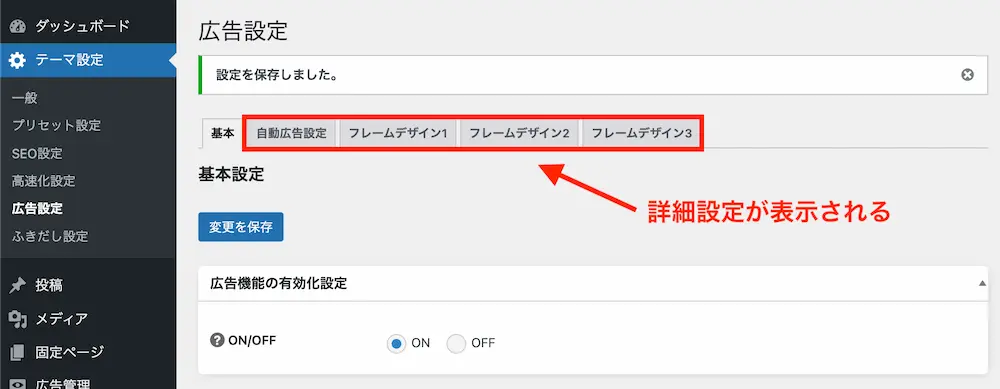
管理画面から「テーマ設定」→「広告設定」の順に開きましょう。

「広告機能の有効化設定」を「ON」にチェックを入れて、変更を保存をクリックします。

「自動広告設定」や「フレームデザイン」といった詳細ページが表示されればOKです。
![]()
サイドバーに「広告管理」という項目が表示されました!
広告設定はとりあえずこのままにして、次に進みましょう。
ステップ⑨:ふきだし設定
ゴールドブログではふきだし機能が搭載されています。
![]()
このふきだしは「ふきだし機能」を利用しています!
初期設定のままでは利用できないので、ふきだし機能を有効化させましょう。

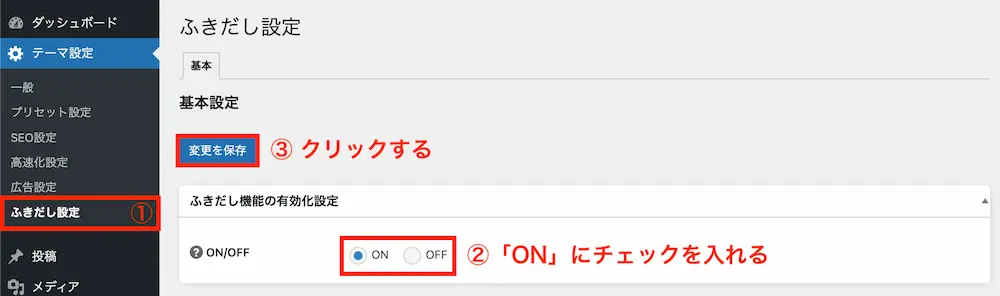
管理画面から「テーマ設定」→「ふきだし設定」の順に開きます。
「ふきだし機能の有効化設定」を「ON」にチェックを入れて、変更を保存をクリックします。

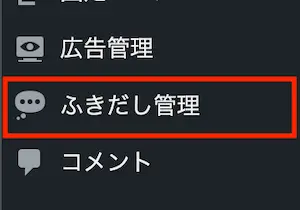
管理画面のサイドバーに「ふきだし管理」という項目が表示されているかチェックしましょう。
ステップ⑩:プラグインのインストール
WordPressプラグインを追加していきます。
WordPressプラグインとは?
WordPressサイトに新しい機能や機能拡張を簡単に追加できるプログラムのこと。
ゴールドブログには豊富な機能最初から備わっているので、プラグインは必要最低限でOKです。
ゴールドブログにおすすめのプラグイン7選
- BackWPup:バックアップ
- Broken Link Checker:リンク切れチェック
- Contact Form 7:お問い合わせフォーム
- EWWW Image Optimizer:画像圧縮
- Google XML Sitemaps:サイトマップ作成
- SiteGuard WP Plugin:セキュリティ強化
- WP Multibyte Patch:文字化け防止
プラグインを追加するには、「管理画面→プラグイン→新規プラグインを追加」からプラグインを検索します。
「今すぐインストール」→「有効化」の順にクリックすれば完了です。
ステップ⑪:アフィリエイトASPに登録
ゴールドブログテーマを導入したのであれば、「収益化を目指したい!」と考えている方も多いはずです。
アフィリエイトASPの登録には審査に時間がかかるため、今のうちに登録を済ませておきましょう!
アフィリエイトASPによって取り扱う案件や単価が異なるので、複数のアフィリエイトASPに登録しておくのがおすすめです。
» 【厳選】ブログ初心者におすすめ人気アフィリエイトASP10選
以上でゴールドブログの初期設定は完了です。
![]()
お疲れ様でした!
まとめ:ゴールドブログの初期設定が終わったら、記事を書こう!

今回の記事では、ゴールドブログの初期設定のやり方を解説しました。
これで記事を書き始める準備が完了したので、早速記事を書いていきましょう!
ブログのデザインにこだわりたくなる気持ちはわかりますが、最初はデザイン着せ替え機能を利用して、すぐに1記事目を書き始めるのが優先です。
記事を書きながら、ブログのデザインや装飾を自分の好みにカスタマイズしていきましょう!