- アフィリエイト
- 2022/11/09
【ゴールドブログ】デザイン着せ替え機能の使い方!デモサイト9選

- ゴールドブログを購入したら、まずは何をすればいいですか?
- デザイン着せ替え機能の使い方が知りたいです。
- おしゃれなデザインのブログにするにはどうすればいいですか?
こんな悩みを解決できる記事を用意しました。
この記事で解説しているゴールドブログの「デザイン着せ替え機能」を使えば、ブログ初心者でもおしゃれなブログがワンクリックで完成します。
![]()
当ブログのテーマは「ゴールドブログ」を使用してます。
僕自身も当ブログでゴールドブログテーマを利用していますが、最初はデザイン着せ替え機能を使ってブログを構築しました。
デザイン着せ替え機能を利用する際の注意点も合わせて解説しているので、ぜひ最後まで読んでくださいね!
\ 美しく洗練されたWordPressテーマ! /
「無料・無期限・無制限」充実のサポート体制
【ゴールドブログ】デザイン着せ替え機能とは?

ゴールドブログの「デザイン着せ替え機能」とは、ブログのデザインを簡単に設定できる機能のことです。
具体的には、公式サイトが用意した9つのデモサイトの中から好きなものを選び、ブログの見た目をワンクリックで変更することができます。
- 簡単操作:プログラミングやデザインの知識がなくても、選んでクリックするだけでデザインを変更できます。
- 豊富なデザイン:カジュアルなものからビジネス向け、シンプルなものから華やかなものまで、9つのテンプレートが用意されています。
- カスタマイズ可能:デザイン着せ替えをした後に、デザインを個別にカスタマイズすることも可能です。
デザイン着せ替え機能を利用すれば、ブログを開設したばかりの初心者でもおしゃれなブログをワンクリックで手に入ります。
【ゴールドブログ】デザイン済みデモサイト9選

実際に9種類あるゴールドデモサイトを見ていきましょう。
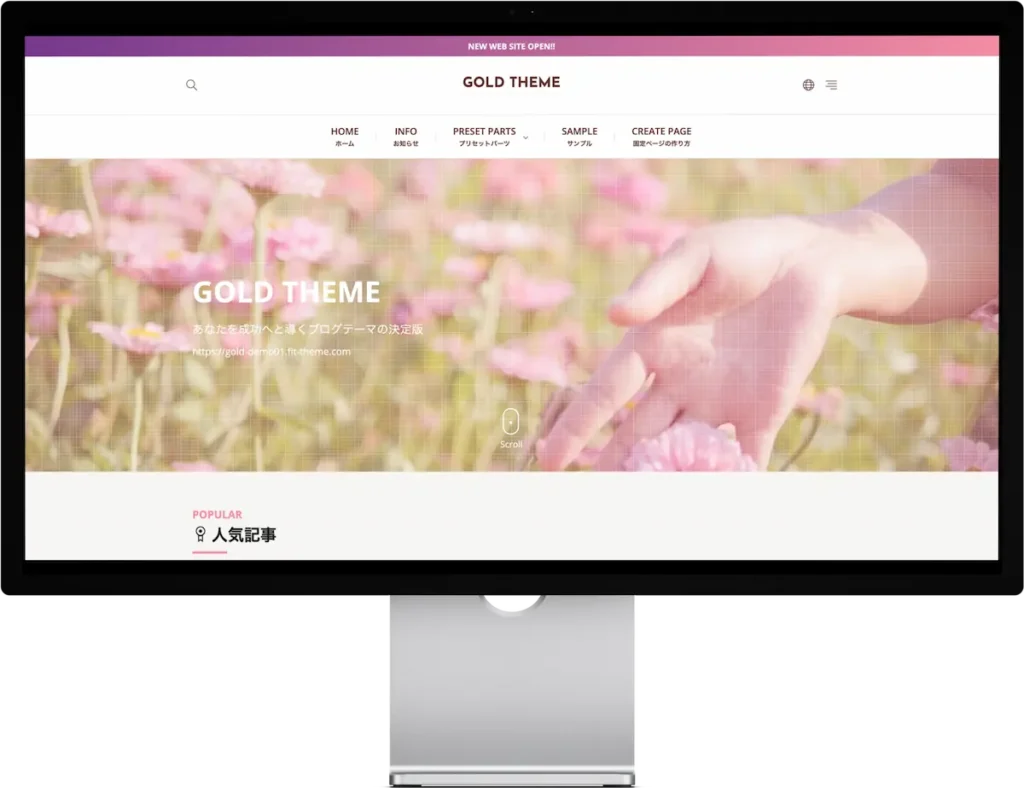
ゴールドデモサイト01
グラデーションが可愛いデザインのゴールドデモサイト01です。
トップページには人気記事をスライドショー形式で表示できます。
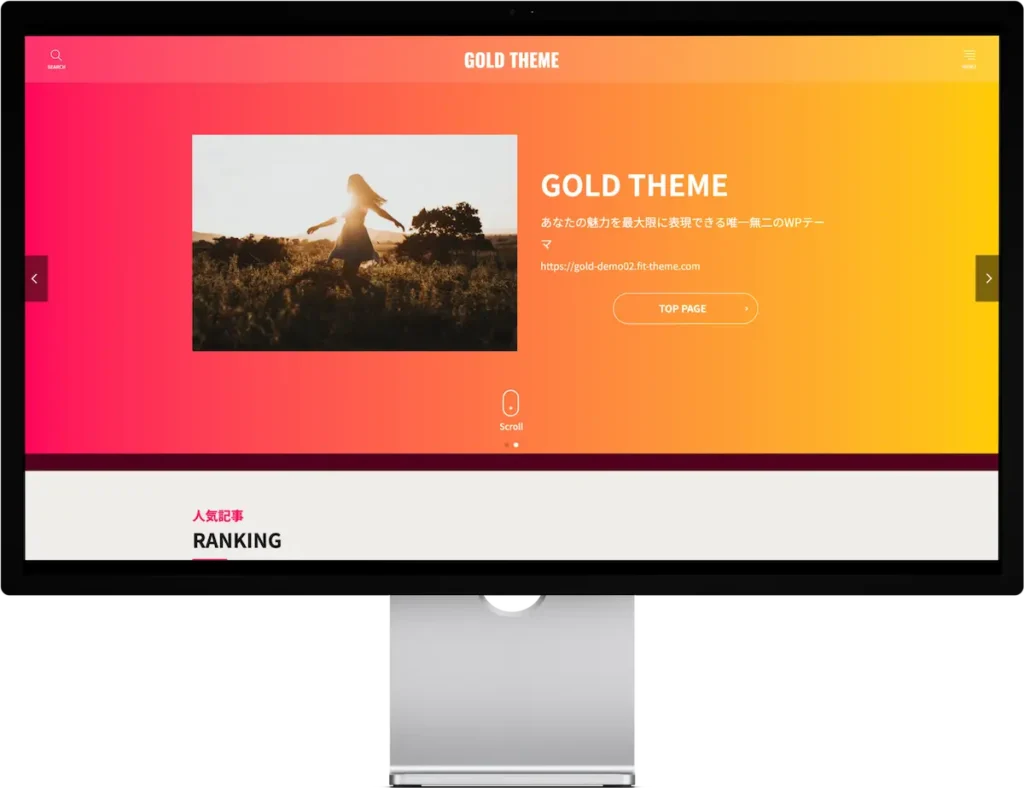
ゴールドデモサイト02
シンプルなデザインのゴールドデモサイト02です。
個別記事のページは読者が集中できるように1カラムになっています。
レイアウト形式の一つで、コンテンツが1つの縦列に配置されるデザインのことを指します。
ゴールドデモサイト03
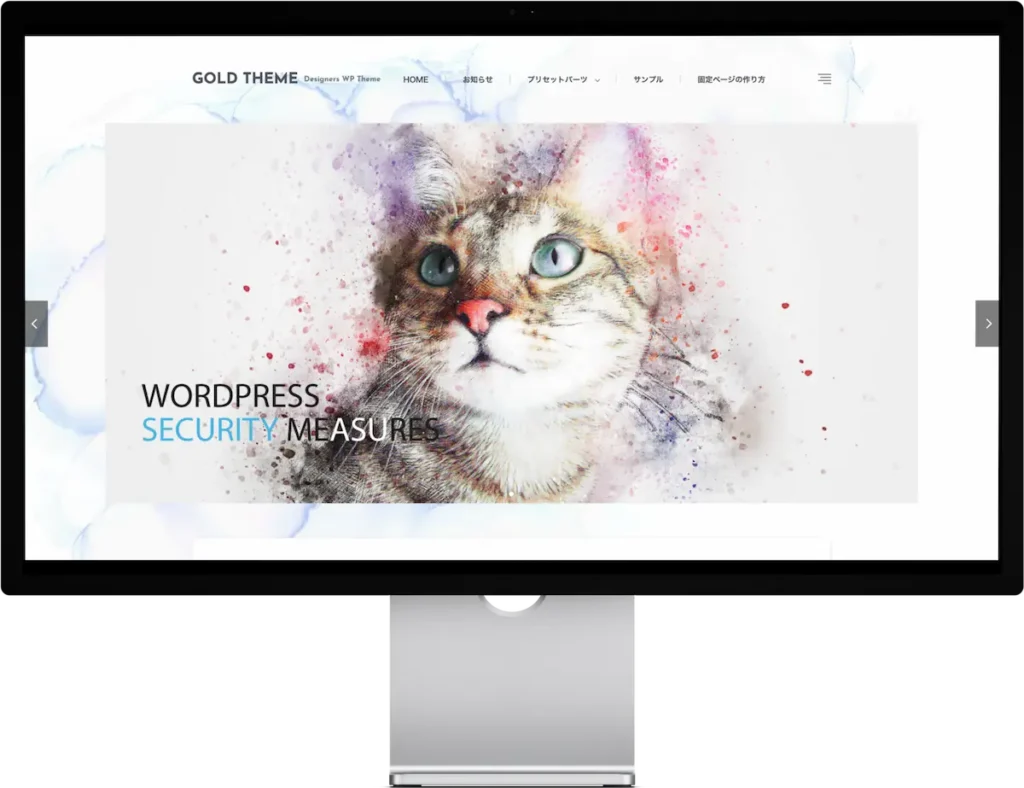
青色をベースとしたスタイリッシュなゴールドデモサイト03です。
![]()
僕は最初このデザインを選びました!
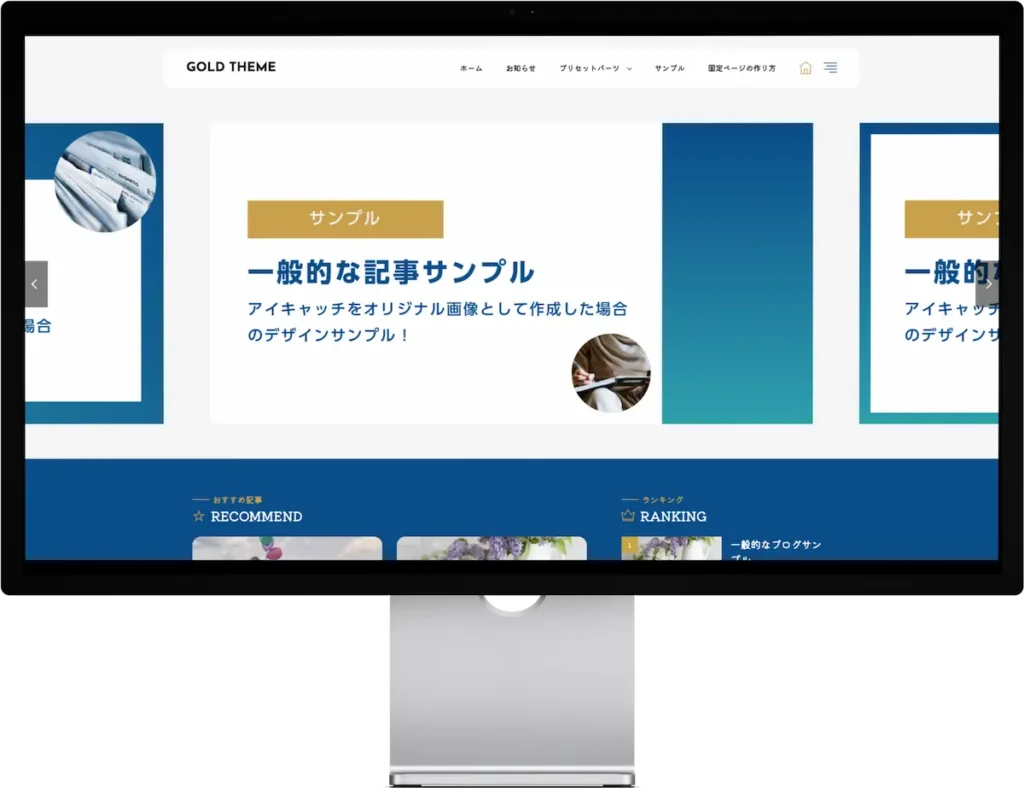
ゴールドデモサイト04

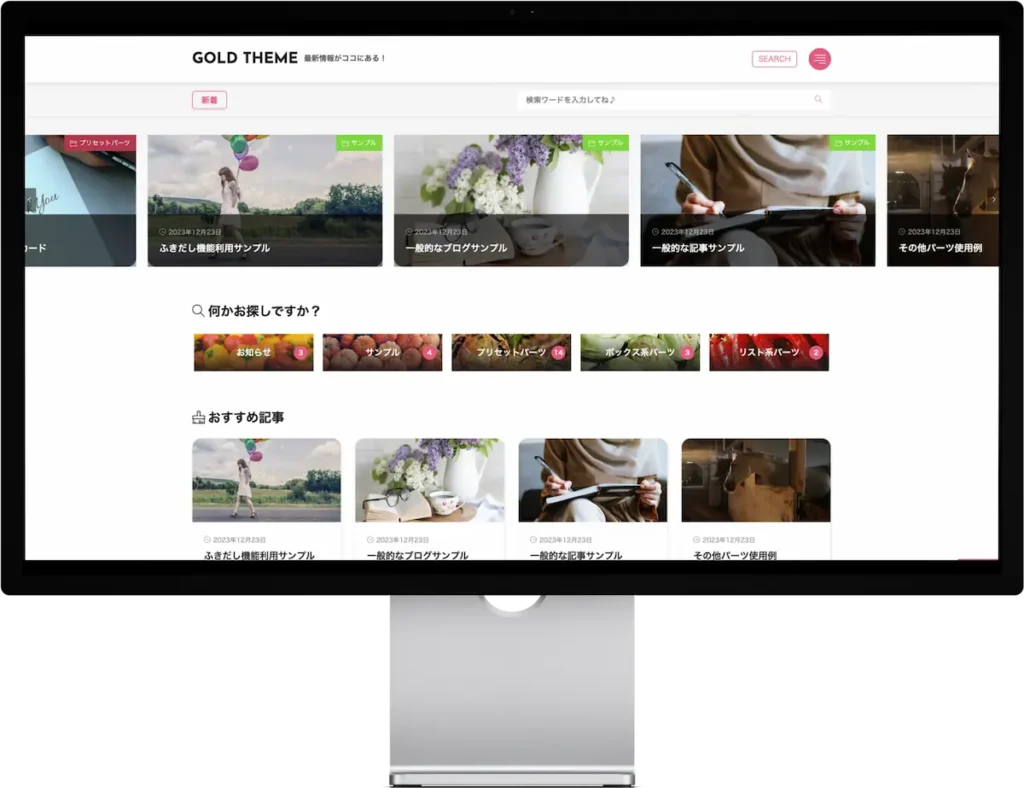
たくさんの情報を見やすく整頓されているゴールドデモサイト04です。
サイト上部にはお知らせ欄と検索バーが設置されています。
トップページに記事を多く表示できるので、記事数やカテゴリーが多い方にピッタリのデザインです。
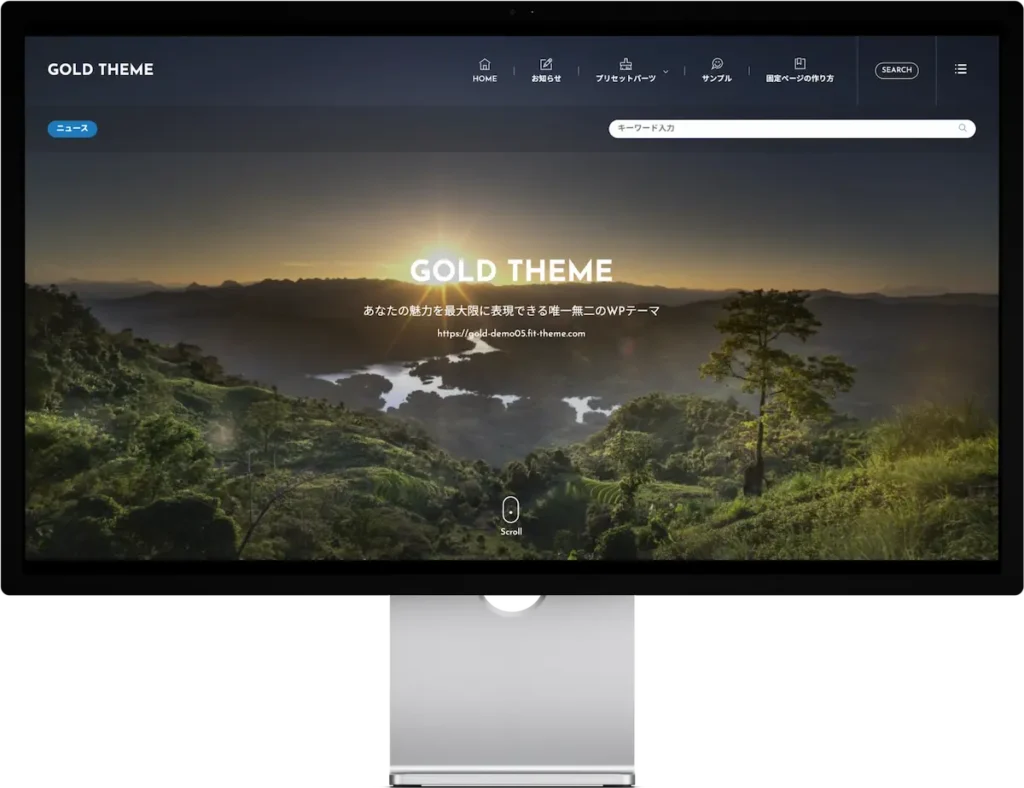
ゴールドデモサイト05
インパクトのあるトップページが特徴のゴールドデモサイト05です。
記事ページをは左側にサイドバー、右側にメインコンテンツが表示される2カラムとなっています。
ゴールドデモサイト06

白色をベースとしたデザインが魅力的なゴールドデモサイト06です。
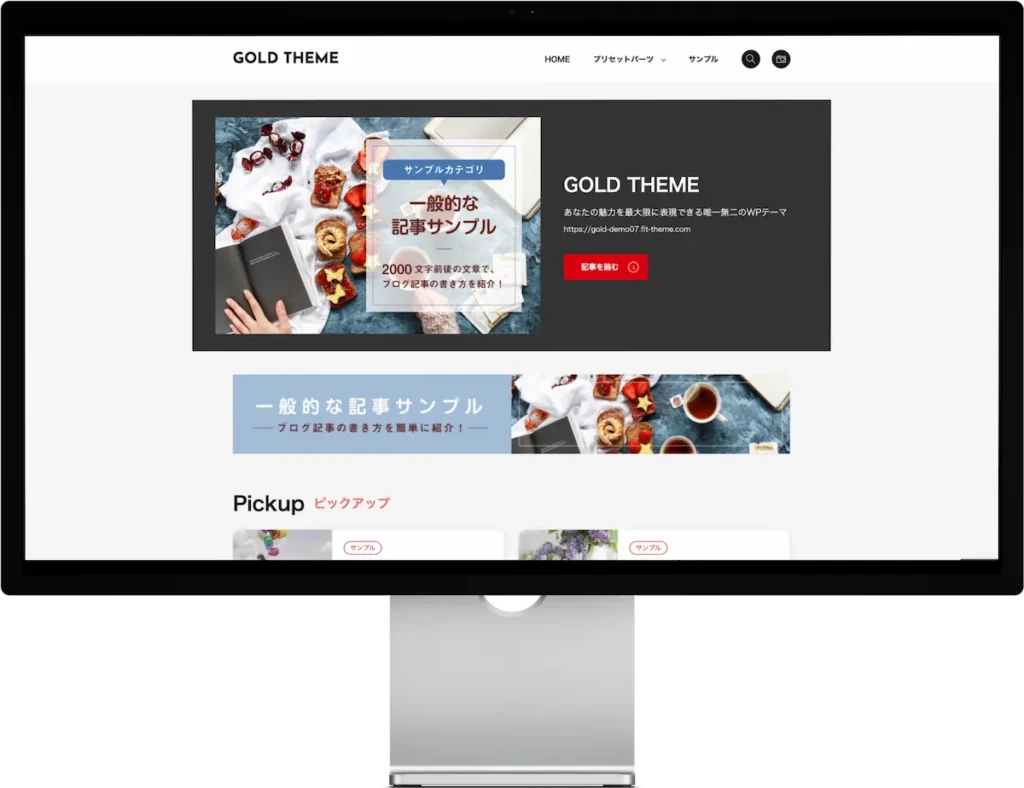
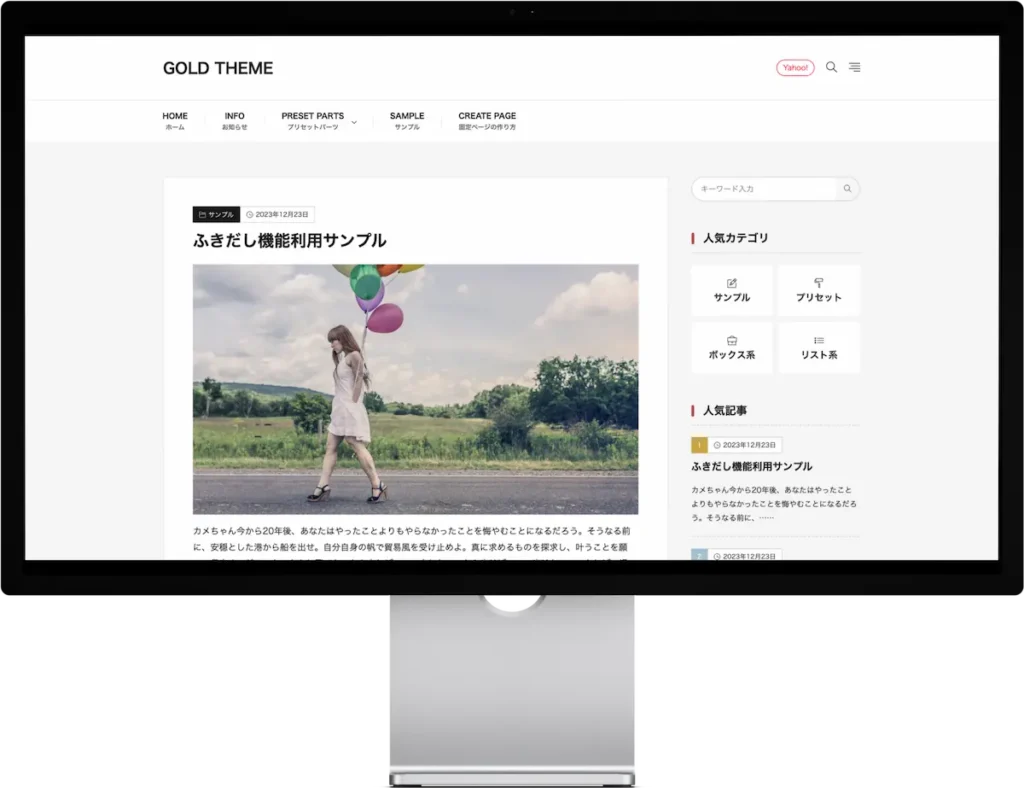
ゴールドデモサイト07
丸みのあるデザインのゴールドデモサイト07です。
投稿ページは左側にメインコンテンツ、右側にはサイドバーの2カラムになっています。
サイドバーにはカテゴリーと人気記事ランキングを表示できます。
ゴールドデモサイト08
シンプルな落ち着いたデザインのゴールドデモサイト08です。
サイドバーには検索バーとカテゴリー、人気記事が表示できるようになっています。
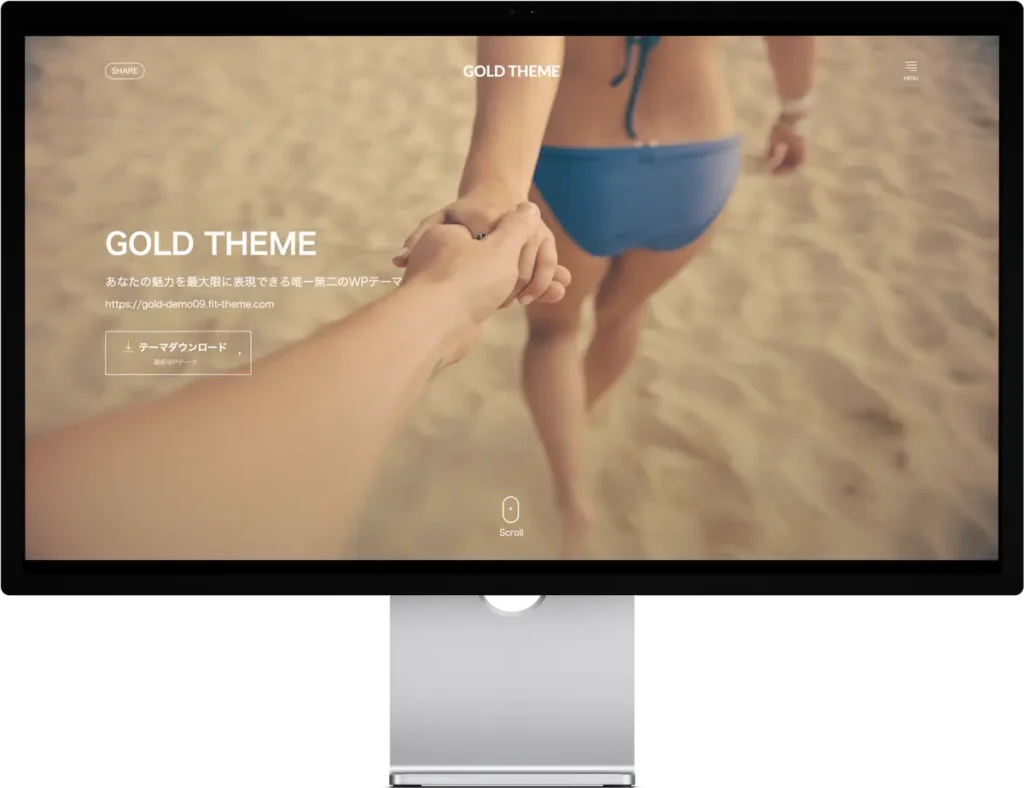
ゴールドデモサイト09
トップページに一面に画像が表示できるのが、ゴールドデモサイト09です。
記事一覧を新着順と人気順の2パターンに切り替えて表示できます。
投稿ページはページのスクロールに連動して、進捗状況がわかるプログレスバーが設置されています。
【ゴールドブログ】デザイン着せ替え機能の使い方

デザイン着せ替え機能の使い方は、以下の3ステップになります。
- 準備編:WordPressにGOLD BLOG(ゴールドブログ)を導入しておく
- 手順①:デモサイトの中から着せ替えるデザインを決める
- 手順②:設定から着せ替えるデザインを選択する
![]()
3分あれば余裕で着せ替えできます!
準備編:WordPressにGOLD BLOG(ゴールドブログ)を導入しておく
※すでにゴールドブログを導入済みの方は読み飛ばしてOKです!
デザイン着せ替え機能を使うには、WordPressテーマ「GOLD BLOG(ゴールドブログ)」の購入と初期設定が必要です。
まだゴールドブログの購入&初期設定までが済んでいない方は、以下の記事を参考にゴールドブログの導入までを終わらせておきましょう。
≫ GOLD BLOGテーマの購入&導入手順|ブログ初心者向け完全ガイド!
手順①:デモサイトの中から着せ替えるデザインを決める
9種類あるゴールドデモサイトの中から、着せ替えたいデザインを選びます。
![]()
デモサイトの番号を覚えておきましょうね!
手順②:設定から着せ替えるデザインを選択する
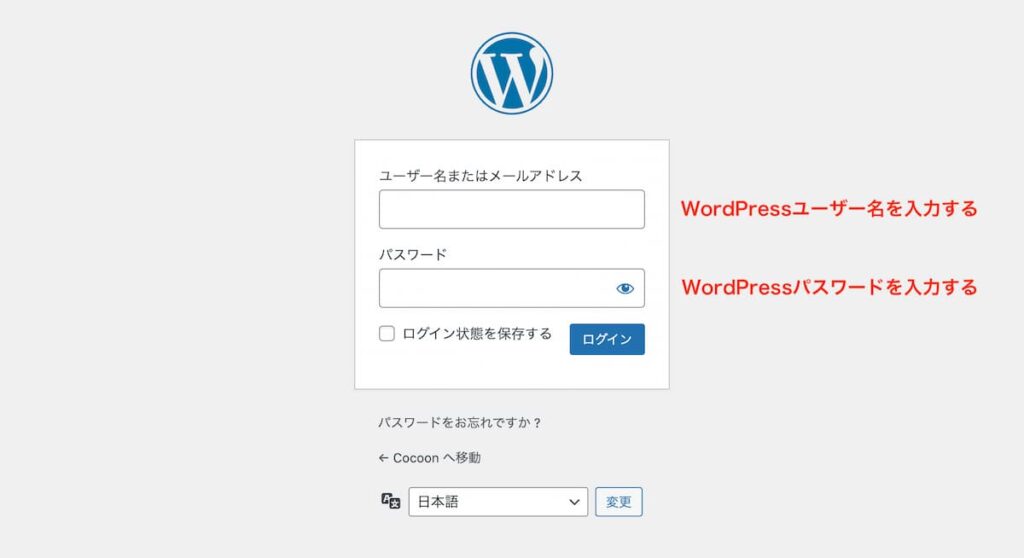
管理画面にログインする

まずはWordPressの管理画面にログインします。
https:// [ドメイン名] /wp-admin/※ドメイン名の部分は、自分で取得したドメイン名を入力してください。
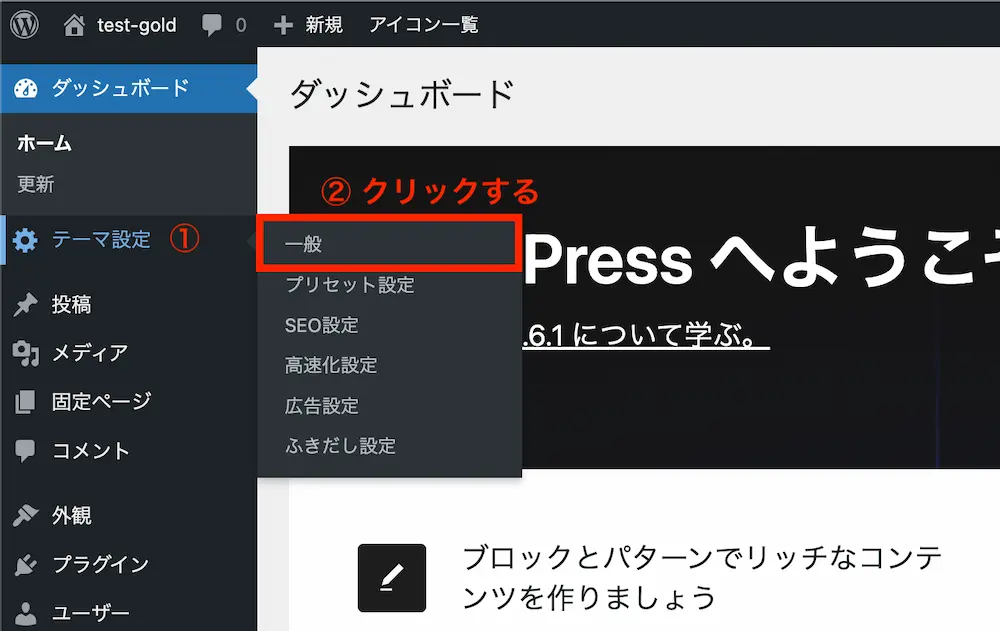
「テーマ設定」→「一般」→「着せ替え設定」の順に開く

管理画面の左サイドバーから「テーマ設定」→「一般」の順にクリックしましょう。
着せ替えたいデザインを選択する

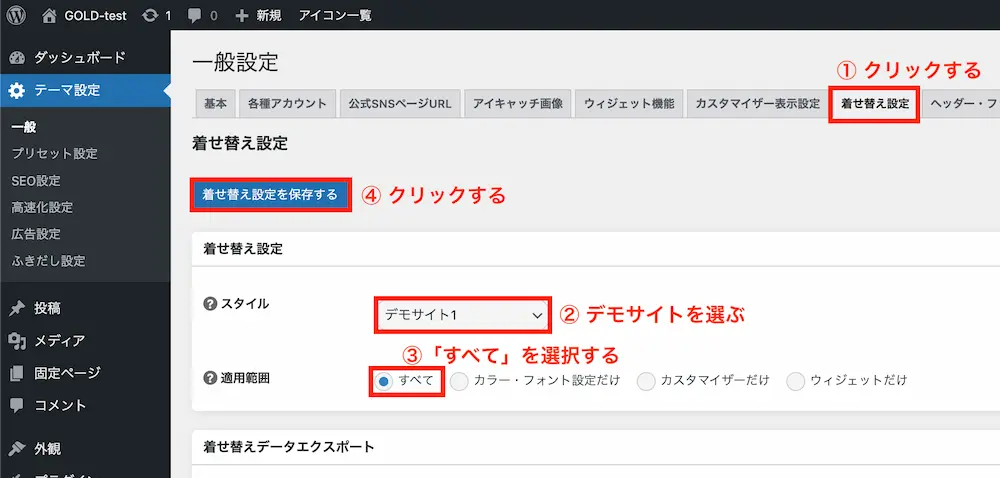
タブ一覧の中から「着せ替え設定」をクリックします。
スタイルのプルダウンの中から着せ替えたいデモサイトを選びましょう。
適応範囲が「すべて」を選択をしてあるのを確認したら、着せ替え設定を保存するをクリックします。
「現在のカラー・フォント・カスタマイザー・ウィジェット設定のデータが初期化され、デモサイト◯の状態に上書きされますがよろしいですか?」と表示されたら、OKをクリックしてください。
「設定を保存しました。」と表示されれば完了です。
![]()
お疲れ様でした!
ブログを開いて、デザイン設定が適用されているか確認しましょう!
注意点:着せ替え設定がすべて上書きされます
最後に注意点ですが、デザイン着せ替え機能を利用すると、カスタマイズ設定がすべて上書きされます。
![]()
カラー、フォント、カスタマイザー、ウィジェトの設定がすべて変更されます。
着せ替え機能を使う場合は、ゴールドブログテーマを導入した直後に行うのがおすすめです。
※カスタマイズした設定を残したい方は、着せ替えデータをバックアップしておきましょう!
- 「管理画面」→「テーマ設定」→「着せ替え設定」の順に開く
- 「着せ替えデータエクスポート」のエクスポートをクリックする
- データをダウンロード&保存する
着せ替えデータを保存しておけば、いつでも設定を復元できます。
- 着せ替え設定のスタイルから「ファイルからインポート」を選択する
- 「ファイルを選択」から着せ替えデータを選択する
- 「着せ替え設定を保存する」をクリックする
まとめ:着せ替え機能でおしゃれなブログが手に入る!
今回の記事ではゴールドブログのデザイン着せ替え機能の使い方と注意点を解説しました。
着せ替え機能の使い方
- 準備編:WordPressにGOLD BLOG(ゴールドブログ)を導入しておく
- 手順①:デモサイトの中から着せ替えるデザインを決める
- 手順②:設定から着せ替えるデザインを選択する
デザイン着せ替え機能の使えば、ブログ初心者でも機能的でおしゃれなブログがワンクリックで手に入ります。
ブログを書くための準備ができたら、早速記事を書き始めましょう!